Project Progress
.jpg) |
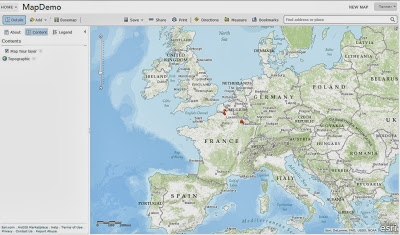
| Map of the Battle of Verdun |
This week is spend time updating My interactive map of the Battle of Verdun to make it look more professional and adding detail to the map. I also spent time finding more sources and reading to gather more information on the Battle of Verdun. My sources can be found above by clinking on the links tab. I found another great map of front lines during the war. This one was very helpful because of how far the front lines stretched across the map. I edited my previous lines and made them longer and also added more lines to my map.
 |
| Last Weeks progress |
 |
| This Weeks progress |
Goals
My goals over thanksgiving break is to keep working on my interactive by adding descriptions and more map points. I also want to begin working on my story map template I need to research for more pictures to use for my interactive and story map.
Techniques
The lines, arrows, and points on my interactive map were done by adding map notes. A step by step process of how to add these map notes will be done in this process. The first step is to go to ArcGIS online and create an account. In order to create an account you will need access to ESRI, the university I attend allows our students to do this. The next step is to click on my content and create a map towards the top of the page. After clicking this your page should like the picture to the right.
 From here you can zoom to any location you would like to fit your desired map. You can also choose a different basemap to one that fits your eye the best. The basemap button is found on the top left of the page. The next step is to save and share your map.
From here you can zoom to any location you would like to fit your desired map. You can also choose a different basemap to one that fits your eye the best. The basemap button is found on the top left of the page. The next step is to save and share your map.
The save and share button are above the map, hit the save as button and add a title, you must add tags to the map in order to save the map. Then clicking the share button, and choosing everyone, making your map open for the world to view. After doing these steps you are now able to start editing your map. To add map notes to the map you will need to click the edit button next to the basemap button and choose the 5th one down "add map notes". From here choose a title for you map notes and you can also choose a template that fits your desire: Recreation, Park Planning, Map Notes, Civic Events, Oil and Gas Infrastructure, or Citizen Request. After choosing one of these templates you are now ready to add dimensions to your map. An 'add features' box should appear to the right of your map allowing you to place
 |
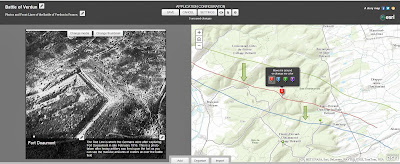
| After choosing a template you are able to choose a feature to add to your map. |
points, lines, and areas to your map. After adding a point, line, or area a description box should pop up allowing you to add a title, description, and picture to you feature. You are also able to edit your feature in this pop up box by editing the symbol, the color, transparency, and pattern of your line. All options are very valuable to you to make your map look professional and presentable. Make sure to choose good colors and patterns that look good to the eye.
 |
| Example of a pop up box |
If you make a mistake and you do not wish to delete the completed area or line you can edit these by clicking on them twice and editing the vertices to change the length or direction of the line or area, a very useful tool. At any time you can add map notes more map notes to make categories making the legend more clear also continue to save you map making sure no progress has been lost. After completing the map notes click on the details button to switch out of editing view. From this view you are able to see your map how it looks in its finished product. For an example of this please visit my map of the Battle of Verdun.