Project Progress
This week I worked on finishing up my two projects the Interactive Map and the Story Map. I worked on finding pictures for both maps and finishing up adding history notes to both the interactive and story map. I am basically finished with both projects, I plan to keep looking at them and making any changes necessary to better my two projects. The website where I found my pictures I found can be found in my Project Links tab above. I added pictures from both my personal photos and also images I found on the Internet, I think adding images is very important because it adds something to look at other than only text which may bore the user.
Semester Overview
This is my favorite class I have ever been apart of. I had a lot of fun going to France with my classmates and developing relationships with them, Professor Hupy and his wife; and also keeping those relationships when we returned to the United States. My favorite part of the class was going to France, it was such an amazing experience for me because I have never been outside of the United States before. I loved being on the Battle Field in Verdun and learning about the history of the battle. I thought it was really unique that we got to be on multiple World War I battle fields, while having Christina Holstein describe what happened at each location. Being at Verdun inspired me to base my project around the Battle of Verdun. This semester also greatly influenced my geography skills. Throughout the semester I learned how to use templates on ArcGIS to represent the data and history that I found. These newly learned skills will be very helpful for in the future as the Geography Department is starting to use ArcGIS more and more. I also greatly benefited from doing blog posts, having my Professor push me to have more in depth and professional looking blogs will help me in the future in the class room and it should help me find a job.
 |
| Group photo in the city of Verdun |
Project Overview
As I mentioned earlier I found my inspiration for my project after being on the battle field of Verdun. I loved walking around, touring forts and being inside trenches. I was especially interested in the front lines during the war. I became very interested when Christina Holstein explained how the Germans advanced through the battle with lines drawn on here own personal map. This lead to me creating a map of front lines and also other elements to help describe the Battle of Verdun. A more in depth description of how I decided to make my projects can be viewed in my previous blog posts starting with Week 1.
The first step of the semester started with creating two different story maps one on ArcGIS online and one on Google. This was done to help our class to become familiar with the templates that we had the option of basing our projects on. My first story map on ArcGIS can be found here and the other one on Google can be found here. The Google tour requires an installation of Google Earth plugin.
 |
| First Slide of my practice Story Map |
 |
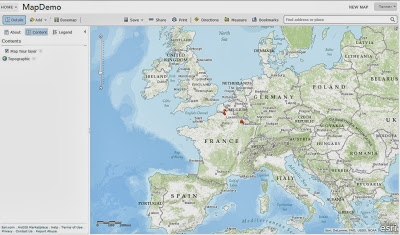
| My Interactive map on ArcGIS |
 |
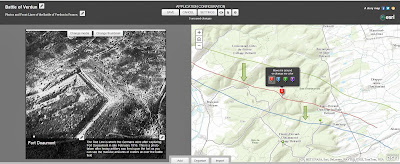
| Map I used as a reference |
 |
| First slide of my story map |
 |
| Home page of our class website created by: Zack Robison |
Problems and Future
A couple of things I wish I could have done with project: I was hoping to somehow use ArcMap with my project by bringing in a digitized map of front lines. The map I found on ArcGIS was much easier for me to cuse by drawing the lines manually and it allowed for the pop up box which the digitized lines would not have. I also wish I would have known what my project would have been on during the trip so I could take more pictures to use and to ask Christina Holstein any questions I had about the Battle of Verdun.
This week I will finish up my projects for Monday's deadline, I am only going to edit little things nothing too major. It was a great class and I will miss it very much, I really liked how everyone's projects turned out especially the videos and our class website. A great overall job by the class. .jpg)